10 Successful Websites Designed Using Adobe XD
Category: Web Design

5 mins read
Designing a visually appealing and user-friendly website is crucial for any business or individual looking to establish a strong online presence. This is where Adobe web design platform comes in, as the leading software for website design.
Adobe's suite of tools provides designers with a wide range of capabilities, allowing them to create stunning websites that are visually appealing, functional, and easy to navigate. To make things easier for you, we'll showcase 10 real-world examples of successful websites designed with Adobe XD to help you create stunning website designs that engage users and achieve business goals.
In this article:
- Part 1. 10 Examples of Successful Websites Designed Using Adobe XD
- Apple
- Dropbox
- The New York Times
- The Smithsonian
- Adidas
- Behance
- Slack
- Warby Parker
- Spotify
- Amazon Web Services
- Part 2. What is Adobe XD
- Part 3. Benefits of Using Adobe for Website Designing
- Part 4. Tips for Designing a Successful Website Using Adobe Design
Part 1. 10 Examples of Successful Websites Designed Using Adobe XD
In this part, we have some of well-known websites that were created using Adobe XD web design features.
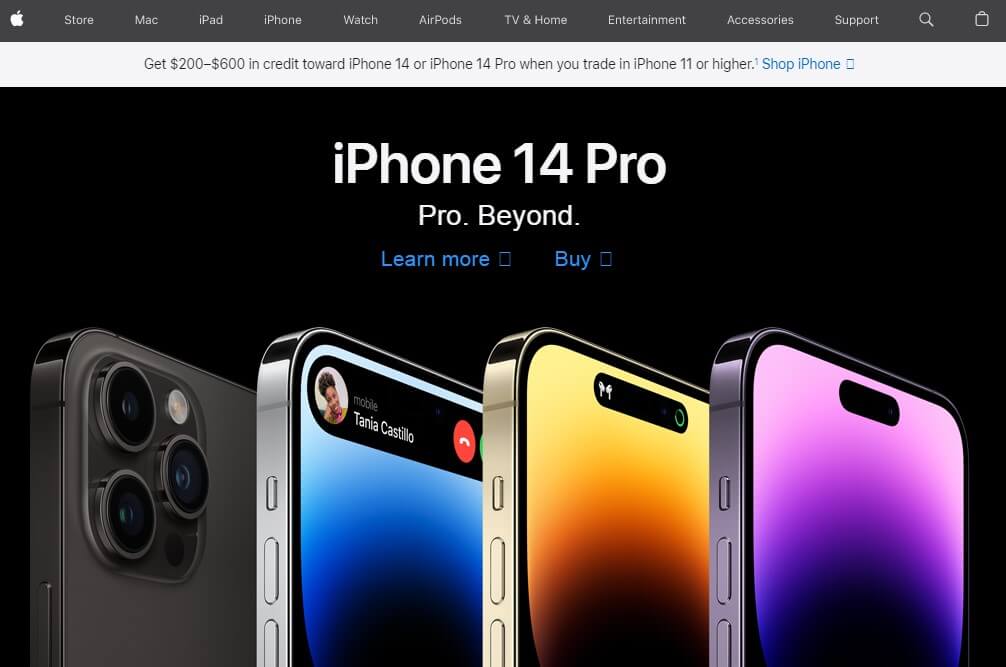
1. Apple

Apple's website is known for its sleek and minimalist design. The use of white space, simple typography, and high-quality product images creates an elegant and sophisticated look. The website's navigation is also intuitive, allowing users to easily find the necessary information. The website's responsive design ensures it looks great on all devices, enhancing the user experience.
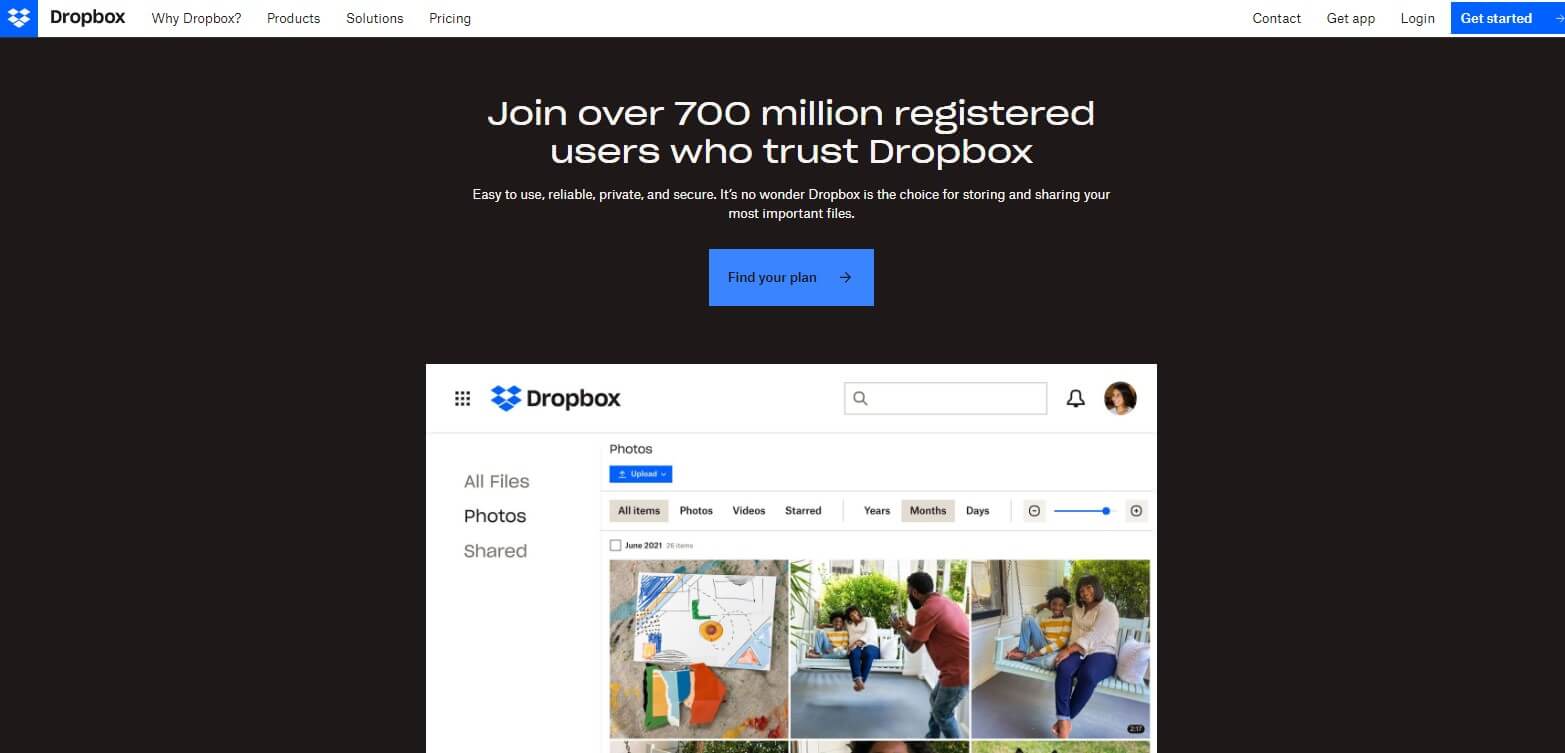
2. Dropbox

Dropbox's website features bold typography, bright colors, and playful animations, giving it a fun and friendly vibe. The website's design reflects Dropbox's brand identity as a modern and innovative company. The website's intuitive navigation and clear call-to-action buttons make it easy for users to understand what Dropbox offers and how to sign up.
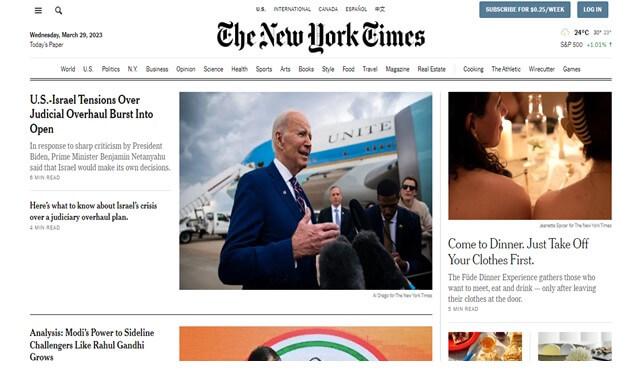
3. The New York Times

The New York Times website is known for its sophisticated and professional design. The use of serif typography, a muted color palette, and high-quality images create a classic and elegant look. The website's layout is also well-organized, making it easy for users to find the news articles they are interested in.
We can conclude that Adobe XD helped make a responsive website that ensures it looks great on all devices, further enhancing the user experience.
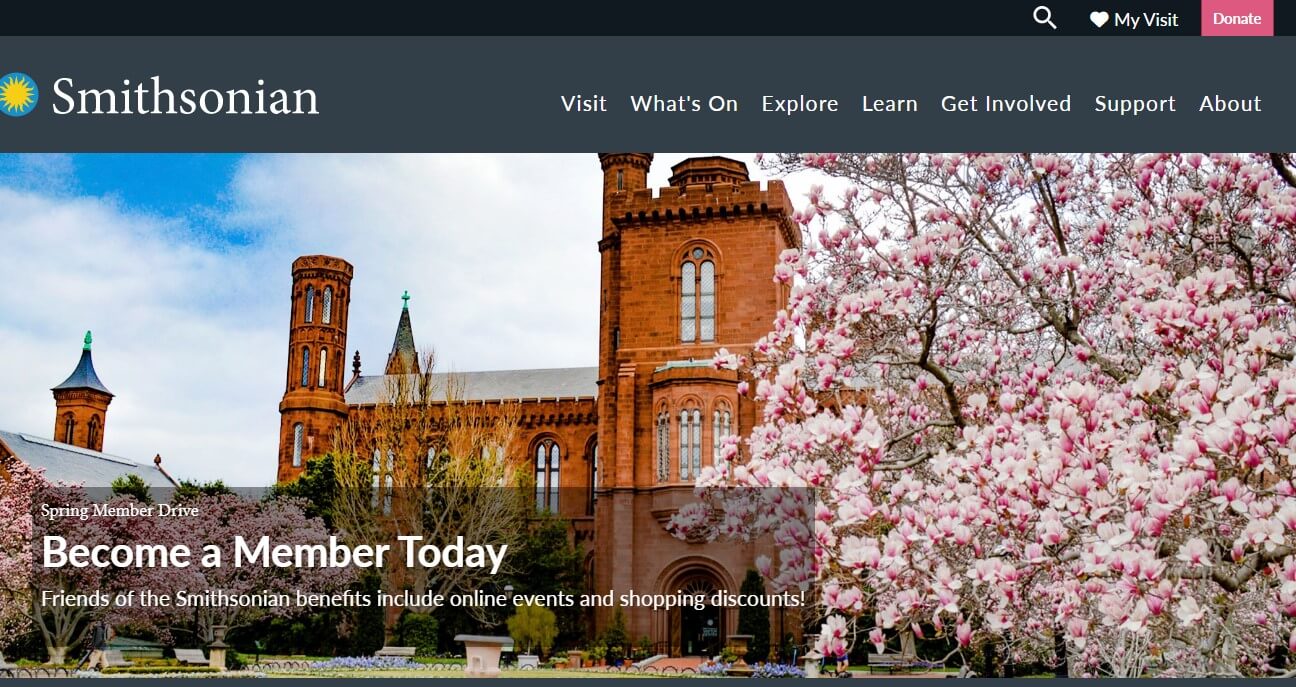
4. The Smithsonian

The Smithsonian's website features stunning visuals and engaging interactive features that create an immersive experience for users. The Adobe XD website's design reflects the Smithsonian's mission to educate and inspire visitors. The website's navigation is intuitive, allowing users to easily find information about the museum's exhibits, events, and collections.
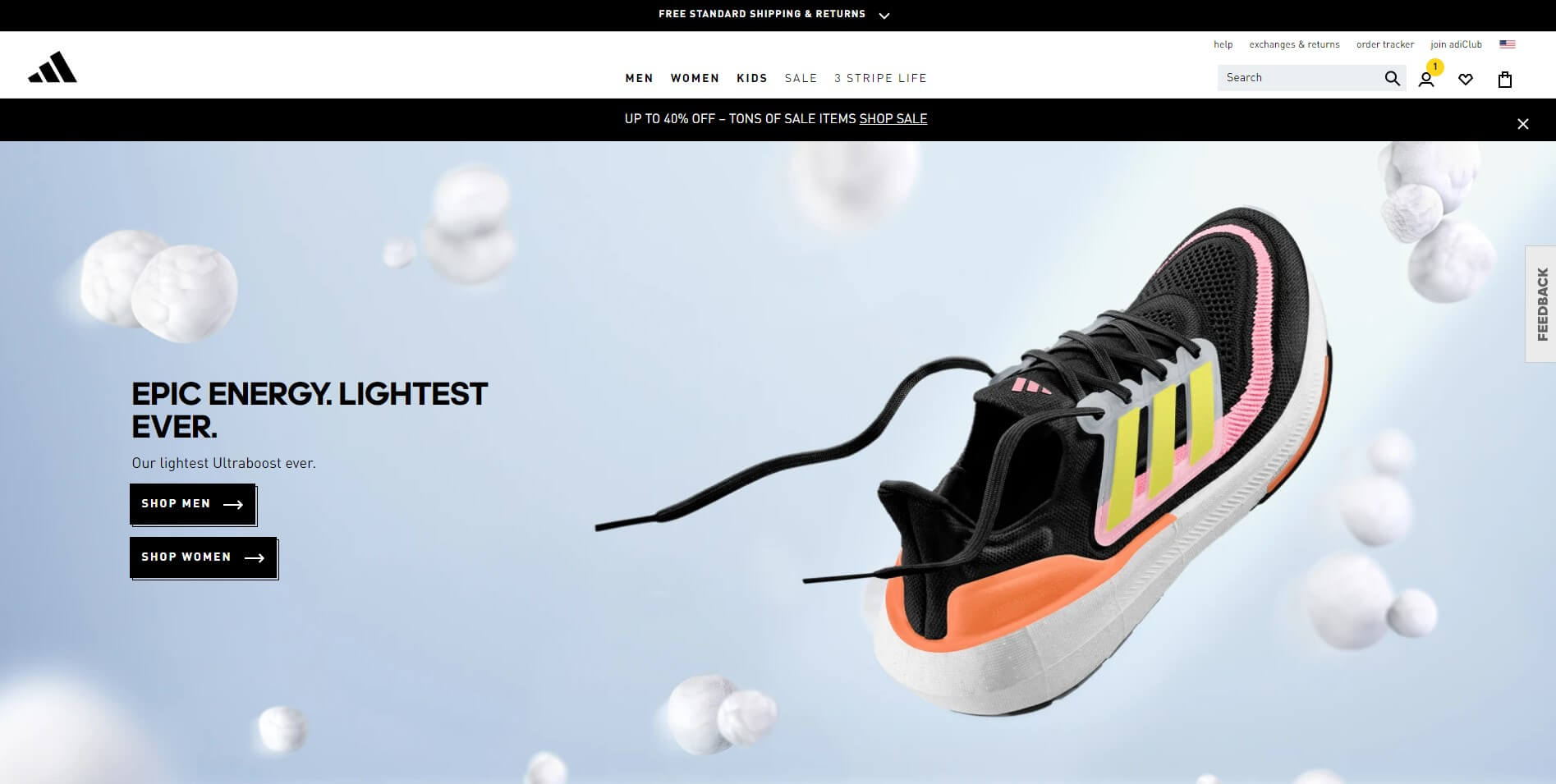
5. Adidas

Adidas' website is known for its bold and energetic design. The use of bright colors, bold typography, and high-quality product images create a dynamic and engaging look. The website's layout is also well-organized, making it easy for users to find their desired products. The website's responsive design ensures it looks great on all devices, enhancing the user experience even more.
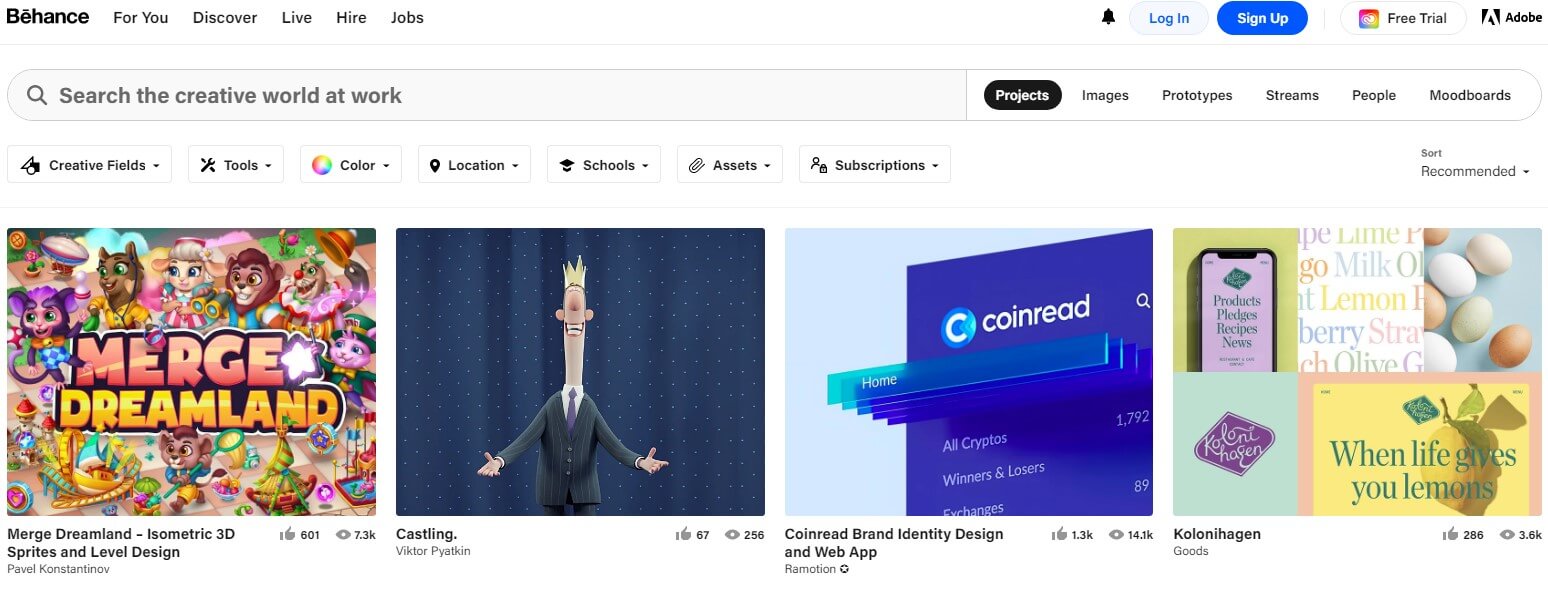
6. Behance

Adobe XD's design helped Behance create an engaging platform that showcases creative projects with a clean and modern layout that emphasizes user-generated content.
The design features include a simplistic and intuitive navigation system, which allows for easy browsing and searching of projects. The platform is also optimized for mobile devices, ensuring users can easily browse on the go.
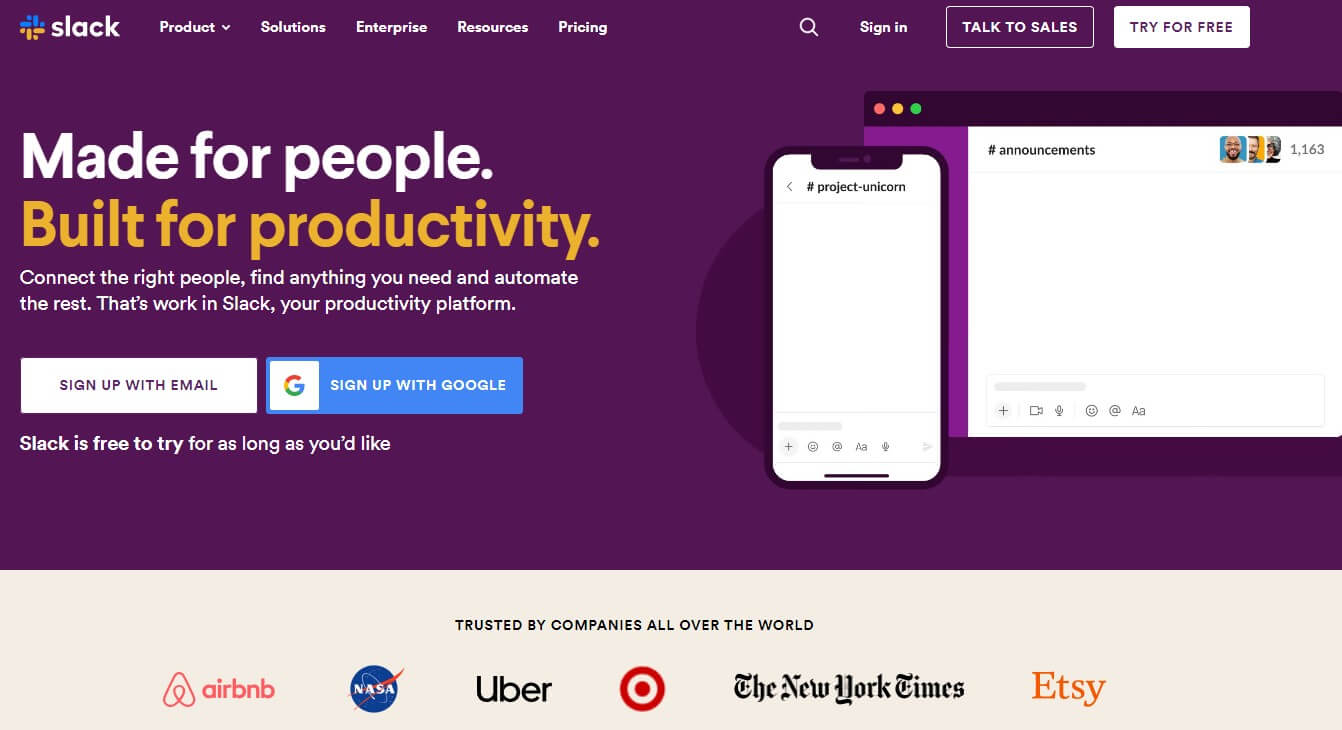
7. Slack

Slack is a popular communication tool used by teams across the globe. Adobe XD played a significant role in creating a user-friendly and visually appealing interface for Slack that offers a seamless user experience.
The use of color and iconography adds personality to the app, making it more visually appealing and inviting to use. The design also incorporates a clean and minimalist layout, which helps users focus on the task at hand and stay productive.
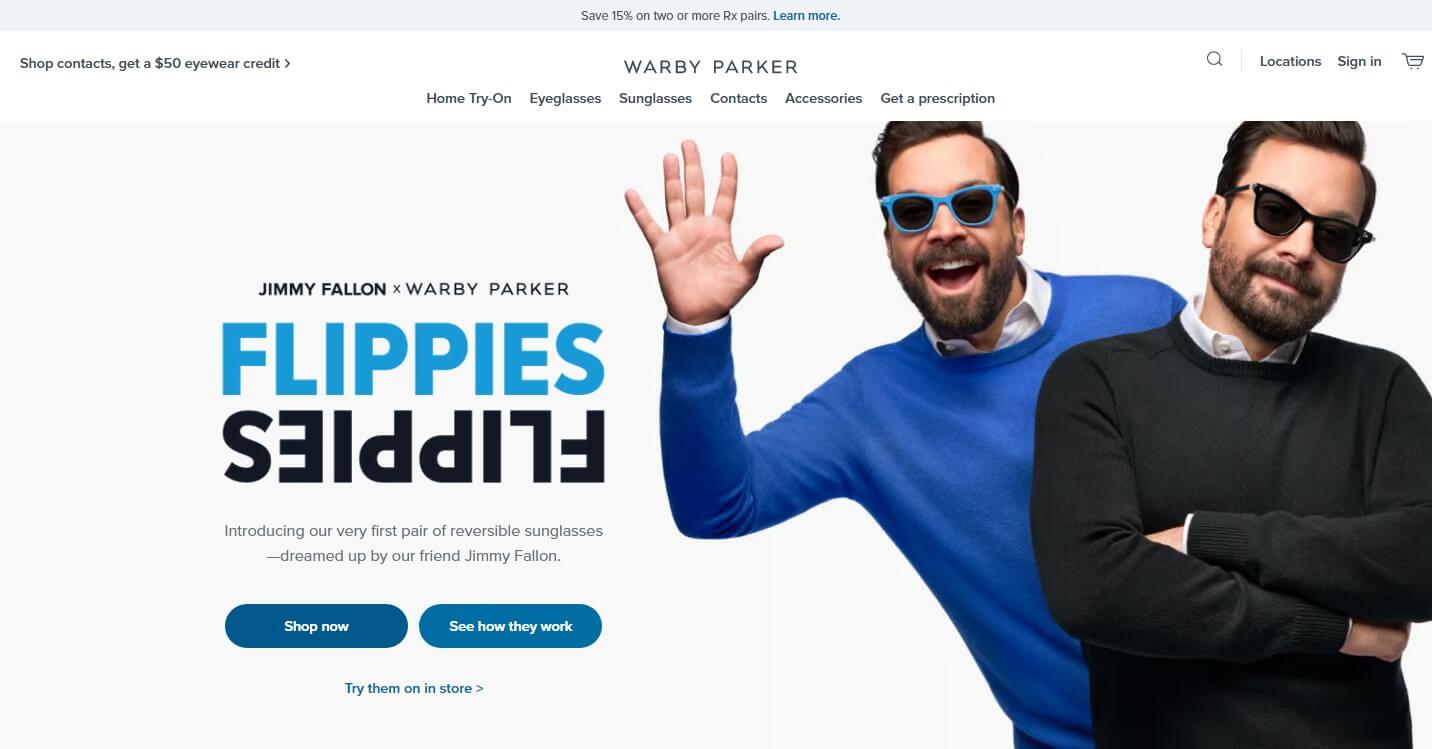
8. Warby Parker

Warby Parker is an eyewear retailer that provides a unique online shopping experience. The Adobe XD design helped create a seamless and visually appealing user experience.
The design features include high-quality product images, detailed product descriptions, and a simple checkout process. The website also features a virtual try-on feature, allowing customers to try on glasses virtually using their device's camera. The website design is clean, with a focus on the product, and provides a personalized experience for the user.
9. Spotify

Adobe XD played a crucial role in creating a visually appealing and user-friendly interface that has made Spotify one of the most popular music streaming services worldwide.
The design features include a minimalist layout, bold typography, and high-quality images of artists and album covers. The use of color and iconography adds personality to the app, making it more inviting and engaging for users. The design also incorporates a personalized experience for the user, providing recommendations based on their listening habits.
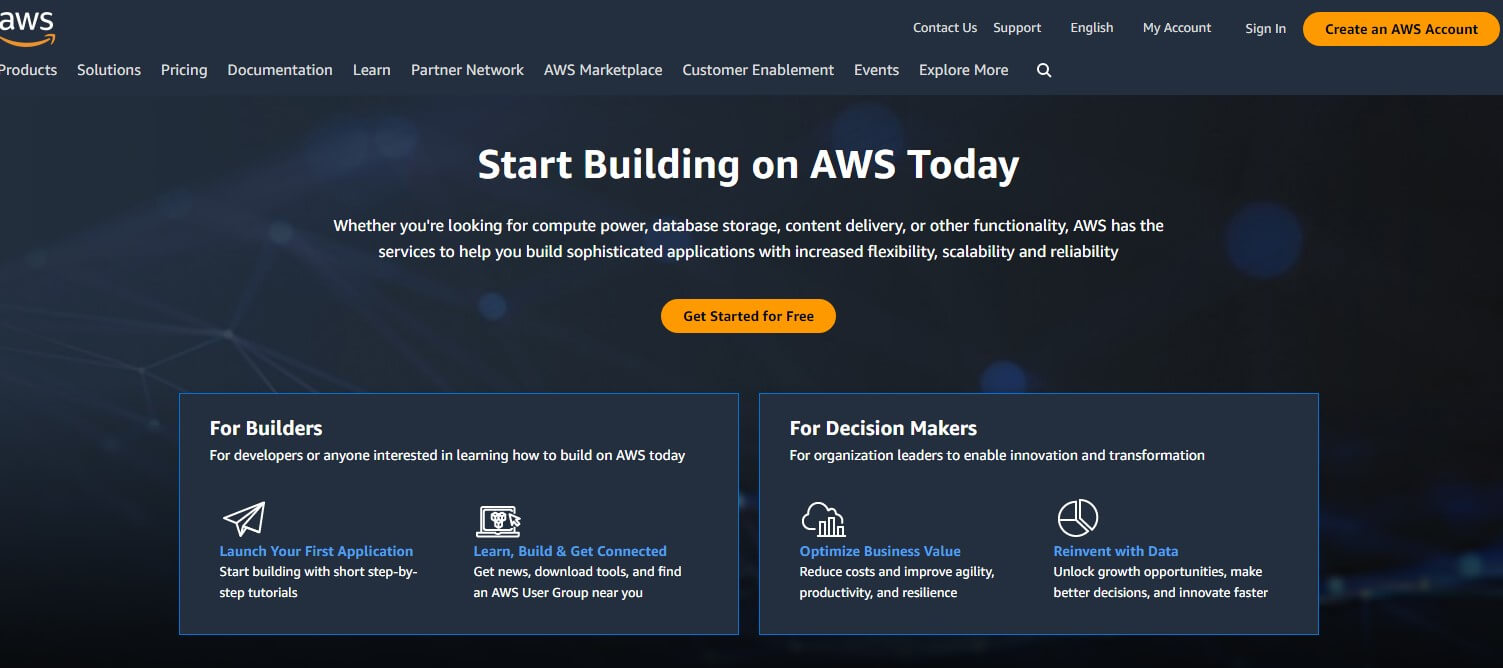
10. Amazon Web Services

Adobe XD helped Amazon create a cloud computing service that offers a range of services and tools for businesses of all sizes. The website has a visually appealing and user-friendly interface that makes it easy for businesses to navigate the AWS platform. The design features include a clean and minimalist layout, with a focus on the core services offered by AWS.
Part 2. Unleash Your Website's Potential with FigCube
FigCube is an all-in-one website builder that empowers you to create stunning websites effortlessly. With built-in SEO optimization, customizable templates, secure web hosting, and multi-account management, FigCube streamlines the web design process, ensuring an engaging user experience.
Say goodbye to complexity and unlock the potential of your web design skills with FigCube. Craft visually captivating user interfaces and streamline user experiences with FigCube's intuitive tools and professionally designed templates. Elevate your website's UX and UI, leaving a lasting impression on your audience with FigCube's seamless features.

Part 3. Benefits of Using Adobe for Website Designing
There are several advantages to using Adobe XD for web design over other website design software on the market. The following are the most significant benefits of using Adobe for website designing:
Streamlined Interface
Firstly, Adobe XD has a streamlined interface that allows designers to quickly create and edit designs without the clutter of unnecessary tools. This not only improves workflow but also makes the software easier to use for beginners.
Wide Range of Features
Adobe XD offers a range of features, making it the preferred choice for designers. For instance, it allows designers to create responsive designs that adapt to different screen sizes, saving them the hassle of designing multiple versions of the same layout.
The Adobe website design software also offers advanced prototyping capabilities, enabling designers to effortlessly create interactive prototypes.
Integration with Other Adobe Software
Another key advantage of Adobe XD is its seamless integration with other Adobe software, such as Photoshop and Illustrator. This means designers can easily import and export designs between different software, making the design process more efficient.
Part 4. Tips for Designing a Successful Website Using Adobe Design
Now, it’s time to learn some tips to make the best use of your Adobe web design.
- Understand your audience and their needs before starting the design process.
- Create a visual hierarchy to guide users through the website and prioritize important information.
- Use typography and color effectively to create a cohesive and engaging design.
- Make sure the website is easy to navigate and user-friendly.
- Use images and graphics strategically to enhance the user experience.
- Test the website on different devices and browsers to ensure it functions properly.
- Collaborate with team members and gather feedback to refine the Adobe web design.
- Continuously update and improve the website to meet the needs of your audience and stay current with design trends.
How to Design a Website with Figma
10 Best Mobile Website Designs You Must Know in 2023
Top 8 Canva Templates and a Guide to Designing a Website Using Canva
Conclusion
In short, we have demonstrated Adobe’s powerful capabilities for creating visually appealing and user-friendly interfaces. Adobe XD's versatile design tools allow for endless creativity and innovation. Whether you are a beginner or an experienced designer, Adobe XD is definitely worth trying for your website design needs. With its wealth of features, you can create a stunning Adobe website design that truly stands out in the digital world.





















